
Welcome to the Pflegewegweiser components!
You can build custom-made websites with the components in this page. They can be combined in any order.

Contents
Setting the base
Creating a new page
- Duplicate the components page
This is essential because we included a dedicated page structure for articles and added some custom code to the page - Remove all components that you don't use by deleting them from the page, duplicate the ones you want to see more
- Rearrange the order of components how you need it
- Edit the components
Caution: Be aware that you should not change any settings of a class since this will populate over the entire page
Editing Content
Changing Hero Images
- Click on the image placeholder
- Under settings, change to the image you want to see
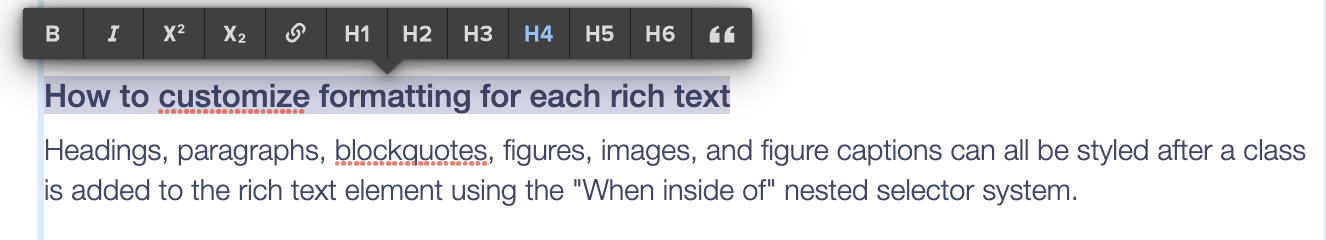
Changing Text Styles in Richtext
- Double click into the rich text field
- Type your text or double click onto the existing text. A small panel will show where you can select the type of the text, which will then automatically apply the page style.

Removing an Image from a Richtext
- Double click into the rich text field and scroll to the image
- Double click again on top of the image and press the delete button on your keyboard
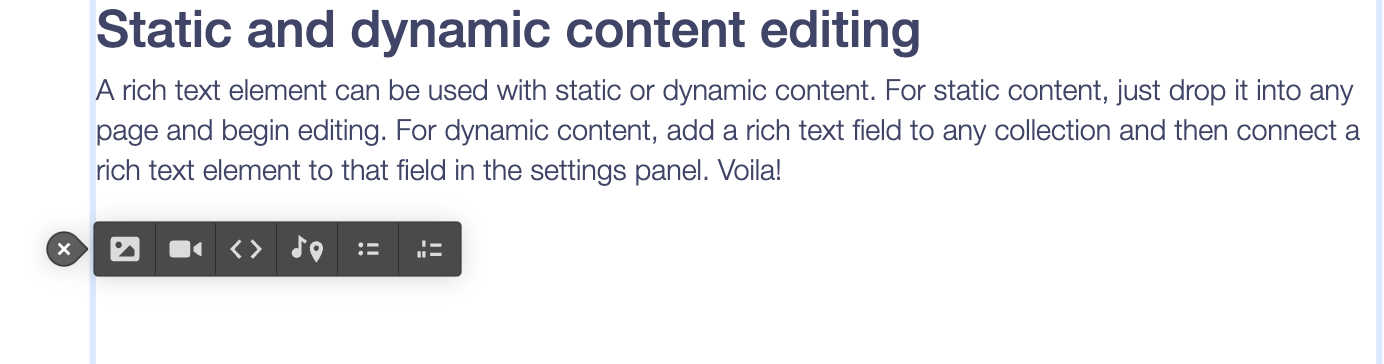
Adding/Changing an Image from a Richtext
- Double click into the rich text field and scroll to the intended position of the image
- Press Enter and you will see a small + sign on the left

- Here you can select the image and upload your new image
- Please make sure that you upload the sizing/ratio you want to have for the image since it will be show as it is uploaded
Changing Button Links
- Click on the button
- Under settings, change the URL to the intended link
- Double click into the button and type your button text
Table of Contents
- The table of contents will automatically be filled with all h2 headings on the page
(the script is part of the page header code) - You need to make sure that all headings that you want to show have an h2 tag
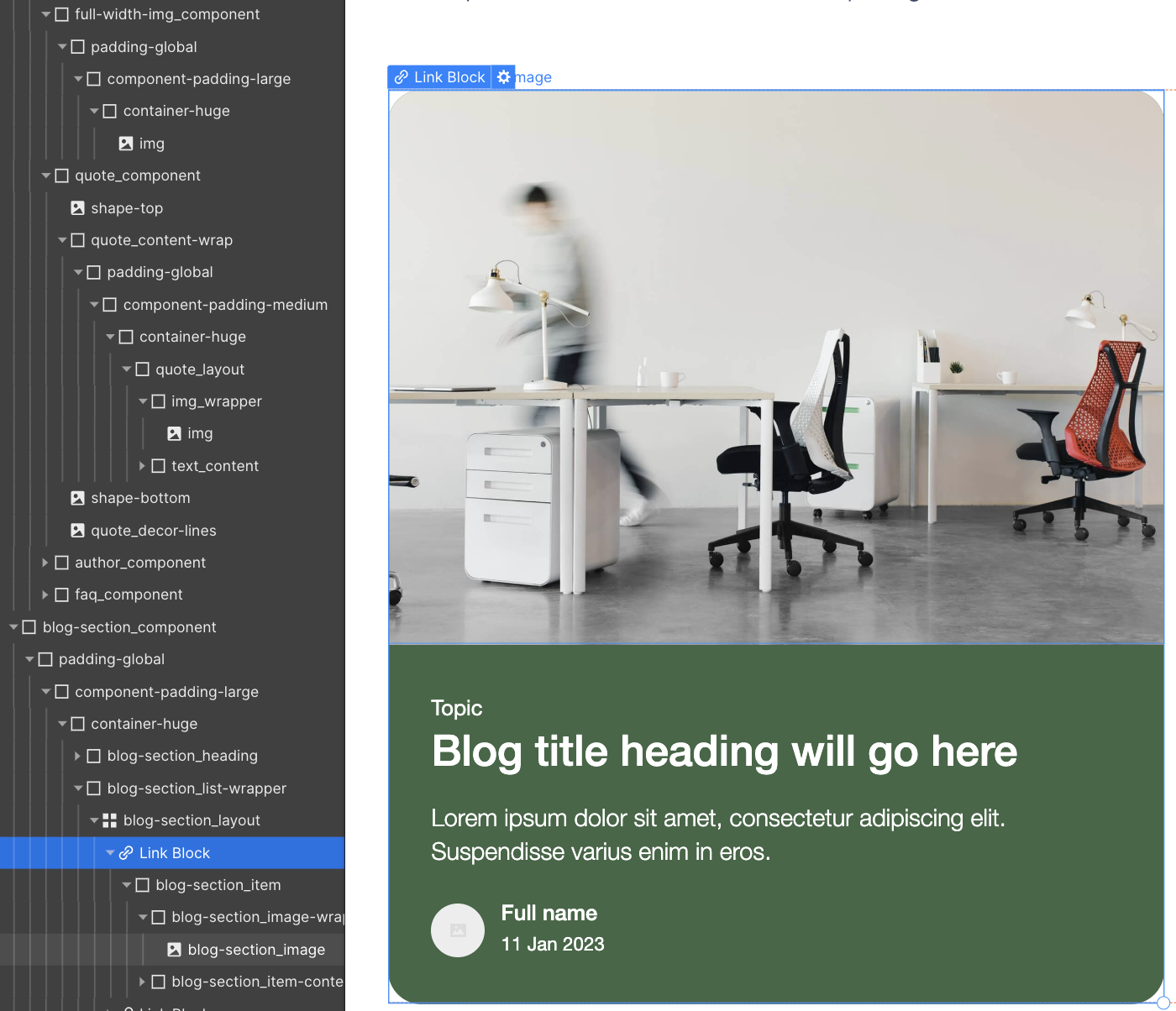
Changing other Blog Cards
- Click into the card you want to change
- Edit all infos manually (image, text, date etc.)
Note: Images are cropped to the right size in this case - Look for the Link Block in the Navigator and click on it

- Add the link of the page where it should direct to
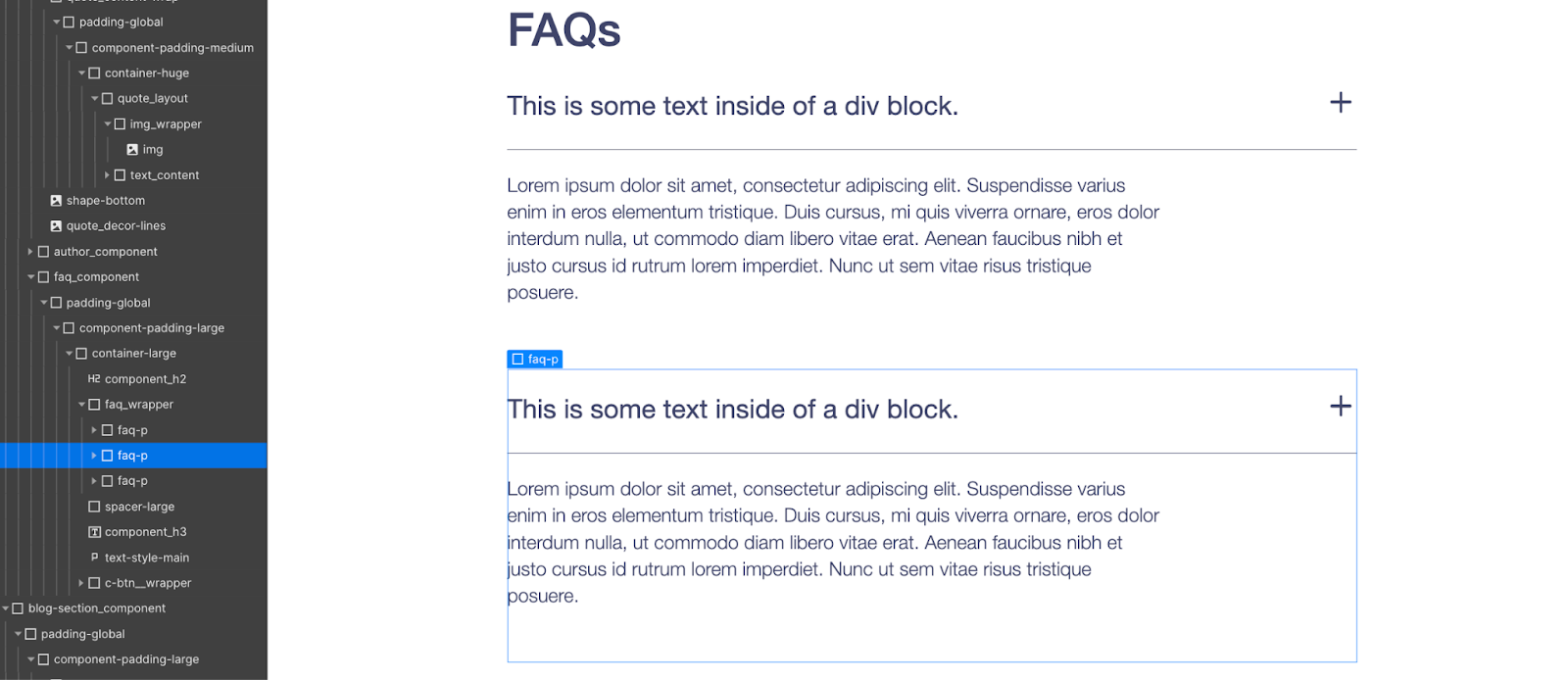
Editing FAQs
- Click into the FAQ section
- Duplicate the faq-p if you need more questions

- Edit the text in each field
Adding new links to the navigation
- Click on the navbar and press Edit Component
- Select Navbar in the navigator
- Under Settings press show
- Click on one navigation link

- You will see that there are 2 links hidden
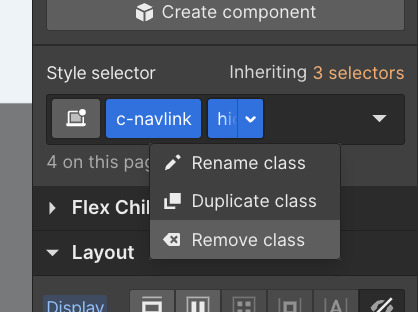
- To show one link, remove the hide class and the link will be shown

- Now you can edit the text and the link
- Before you exit, hide the menu panel from the setting

- Please save the https://pflegewegweiser.webflow.io/components page after you reviewed everything as draft so that it cannot be found on the internet!


We hope you enjoy working with the components!


FAQs
Can I make style adjustments?
We would recommend not to make any adjustments in the style settings, since this might cause issues on other pages. If you want to adjust something, please add a style class first and then make your adjustments. In this case, you can avoid that setting are applied globally.
Where can I adjust SEO page information?
Navigate to the pages, press the page settings and adjust the meta titles and description there.
Still have a question?
Contact us



